Idea 053 - HTML and CSS photo book for Blurb
This post is part of the 100 project ideas project. #The100DayProject. I am looking for feedback. Comment below or DM me via social media Instagram, Twitter.
One Line Pitch
Instead of using Blurb publishing tools create the book using HTML and CSS
Description
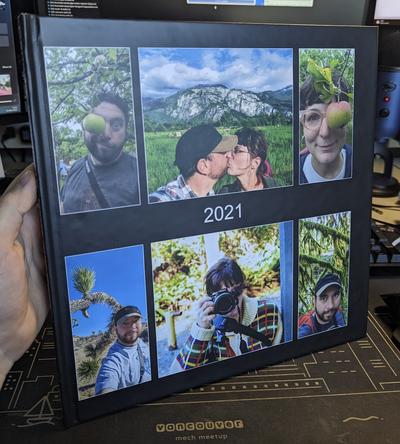
 Every year I make a photo book using Blurb’s publishing tool BookWright. It’s a good beginner tool that allows for drag and drop templates, aligning photos, adding borders and backgrounds, etc…
Every year I make a photo book using Blurb’s publishing tool BookWright. It’s a good beginner tool that allows for drag and drop templates, aligning photos, adding borders and backgrounds, etc…
It has a few problems, such as a cost for producing a PDF proof, no ability to update the entire document styles such as border size of color, text styles, image styles, etc…
I have looked into other publishing tools such as Affinity publisher. More powerful and full featured then BookWright. For $70 you get a real license, none of that subscription BS. I want to support companies that do this more, happy to pay for software with real licenses. But I found that the learning curve on this tool was too great for me.
Recently Blurb added the feature to create books from PDFs.
I have a good understanding of HTML and CSS. I can use these tools to create print layouts for a photo book. Then use a headless browser to convert the HTML and CSS into a PDF that can be printed by Blurb. This allows me to create a webpage that also mimics the photo book and I get a PDF version for free.
Prior art
There is a lot of prior art, and tutorials on how to do this style of publishing.
- Laying Out a Print Book With CSS - Some tips and tricks on laying out a book using CSS. Hacker News comments
- Paged.js - Lots of examples and documentation on how to make books with Javascript, HTML and CSS.
- CSS Paged Media Module - W3C specification.
- PrintCSS and CSS Paged Media - Generating High-quality PDF documents from HTML and CSS
- Weasyprint - solution helping web developers to create PDF documents. It’s free and open source software that can be easily plugged to your applications and websites and turns simple HTML pages into gorgeous PDFs
Market
Me, People who are programers who want to make photo books using HTML, CSS, and Javascript

Leave a comment