How to make a facebook applcation.
We are going to build a simple facebook application to demonstrate how to use the Facebook API.
Requirements:
- Basic knowledge of php
- A webserver running php5 that is open to the internet.
- A facebook account (sign up)
Directions
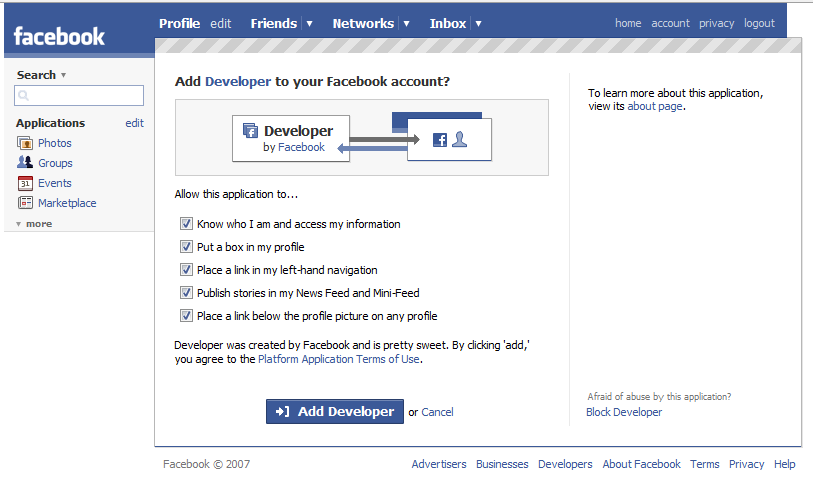
- Add the developers application to your facebook account.
Goto: http://www.facebook.com/developers/ and add the developers application to your account.
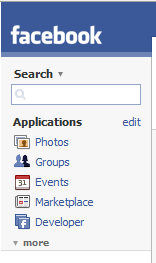
 After you sugsefuly add the devlopers application you should see the devlopers icon on the left sidebar.
After you sugsefuly add the devlopers application you should see the devlopers icon on the left sidebar.

- Create a new application
Goto: http://www.facebook.com/developers/editapp.php?new
- Application Name: for our app, we put 'Comp1920 Application'
- Check the Terms of service box.
- Click on the Optional Fields link - this will bring up more options.
- Support E-mail: your Facebook contact email may be filled in automatically, but you might not want to give out your personal email to everyone who adds your app! You do have to put a valid email address that you can check, however.
- Callback Url: for our app, we put 'http://www.abluestar.com/dev/facebook/' - you should put something DIFFERENT - in particular, you should put the url of the directory on your server where you will create your application.
- Canvas Page URL: http://apps.facebook.com/: for our app, we put 'comp1920tutorialapp' - you must put in a different name.
- Use Iframe: keep this setting.
- Application Type: leave this set to 'Website'.
- Can your application be added to Facebook: set to 'yes' - this will bring up more options.
- TOS URL: you can leave this blank.
- Post-Add Url: for our app, we put 'http://apps.facebook.com/comp1920tutorialapp/' -- you should put something DIFFERENT - in particular, you should put your full canvas page url.
- Default FBML: type in the text 'hello'.
- Leave everything else under Installation Options blank.
- Side Nav Url: for our app, we put 'http://apps.facebook.com/comp1920tutorialapp/' -- you should put something DIFFERENT - in particular, you should put your canvas page url here as well.
- Leave everything else under Integration Points blank.
 We have created out first Facebook application.
People will be able to add this application to there accounts but it will not do anything just yet.
We have created out first Facebook application.
People will be able to add this application to there accounts but it will not do anything just yet. - Download the Facebook php5 API GoTo: http://developers.facebook.com/resources.php Extract it to a folder on your local computer.
- Create a basic Facebook Application with the Facebook php5 API
- Download and edit Step1.php with your faviorite php editor. (I suggest and use notepad++)
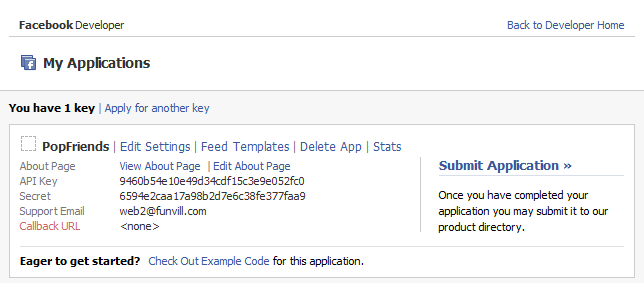
// Include the Facebook php API // The API can be downloaded from facebook's website. http://developers.facebook.com/resources.php require_once 'facebook.php';// These are settings that are given to you when you register your applcation. // ToDo: Change these setting to match the ones found on your // My Applcation page http://www.facebook.com/developers/apps.php $appapikey = '[your api_key]'; $appsecret = '[your secret]'; // Create an instance of the facebook class. $facebook = new Facebook($appapikey, $appsecret); // attempt to log in to facebook // We will attemp to log in as the current user, $user = $facebook->require_login(); // The call back url for all internal links on this page. $appcallbackurl = 'http://www.abluestar.com/dev/facebook/'; // catch the exception that gets thrown if the cookie has an invalid session_key in it try { if (!$facebook->api_client->users_isAppAdded()) { $facebook->redirect($facebook->get_add_url()); } } catch (Exception $ex) { // this will clear cookies for your application and // redirect them to a login prompt $facebook->set_user(null, null); $facebook->redirect($appcallbackurl); die( "can not load facebook class" ); } // Print the users number. echo "hello $user";
- Download and edit Step1.php with your faviorite php editor. (I suggest and use notepad++)
- Upload the Facebook API and step1.php to your webserver.
- Add the application to your own Facebook account to test it.
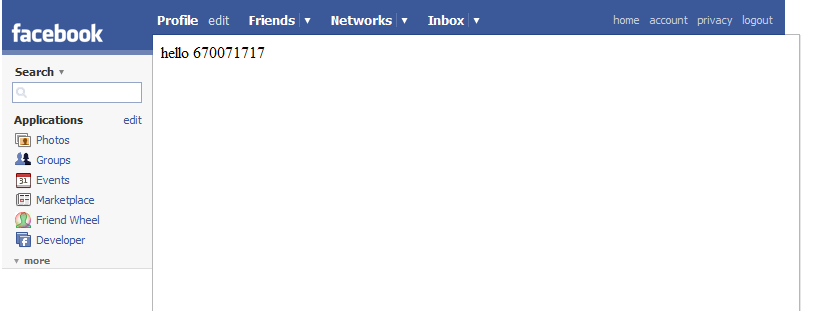
Goto your applications Canvas page: http://apps.facebook.com/comp1920tutorialapp/
Add your application to your Facebook account.

- Browse to your applications page
Goto your applications Canvas page: http://apps.facebook.com/comp1920tutorialapp/

You have made your first working Facebook Application. In the next article we will be adding some functionality to the application to make it useful and describing how it all works.

Leave a comment