How to access Facebooks data
In my last article I talked about how to create a very simple Facebook Application. We created a simple hello world application that didn’t do too much besides login to the Facebook API.
In this article we are going to use the Facebook API to access you and your friends information. We are then going to display the information a different manner then Facebook.
Requirements
- A Facebook account with the developers application added
- A Facebook application
- A PHP enabled web server with access to the internet.
The Facebook API is well documented. If you want more information on any of the topics that I touch in this article is suggest that you search the Facebook API.
The Facebook API uses a REST-based interface. This means that Facebook method calls are made over the internet by sending HTTP GET or POST requests to the Facebook REST server.
The Facebook API has about a hundred different methods, in this tourial we will be using;
- friends.get - Returns the identifiers of the current user's Facebook friends
- friends.areFriends - Returns whether or not each pair of specified users is friends with each other
- users.getInfo - Returns a wide array of user-specific information for each user identifier passed, limited by the view of the current user
For a full list of all the different Facebook methods see the Facebook API documentation
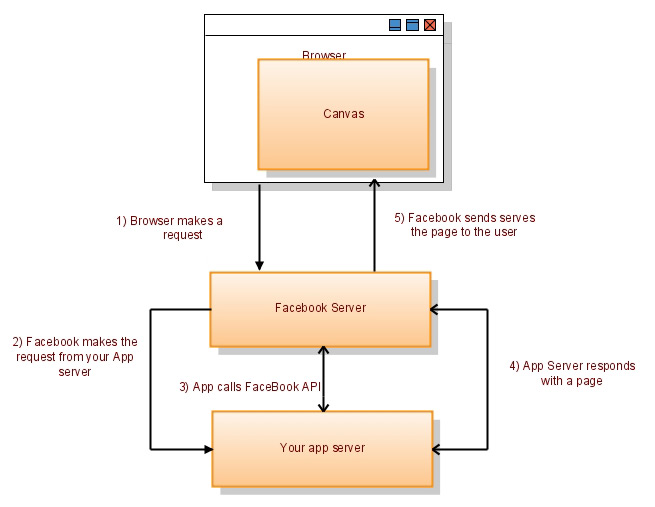
Basic Application Architecture First we need to understand how the Facebook API works.
- A browse makes a request
- A user browse to the Application canvas page Example: http://apps.facebook.com/ninteentwenty/
- acebook looks at the call back URL associated with the application. Example: http://www.abluestar.com/dev/facebook/
- Facebook sends a request for that call back page with the user's ID as a parameter
- Our webserver gets the request and builds a page for this user.
- In the process of building the response page, we can request additional information from Facebook REST server.
- After the page has been built on our server its sent to Facebook
- Facebook serves our response to the user.

Most of the time the user doesn’t know that a 3rd party (our server) was involved at all. The page appears to come from Facebook its self and is embedded in to a page with an iframe.
Make a request using the Facebook API
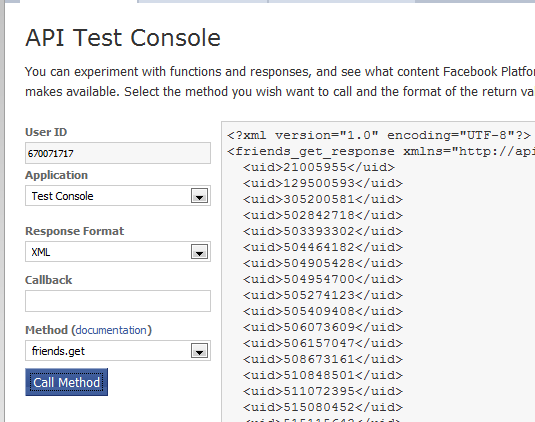
When starting off a great place to start is the API Test Console. It a tool for building requests for the Facebook Rest server.
You can select the method, call back function (most of the time left blank) and respond type (XML, PHP array, JSON).
For example if we where to select the friends.get method and the a response type of XML. It would query the Facebook server for a list of all the currents users friends and return the results in XML.
$friends = $facebook->api_client->friends_get();

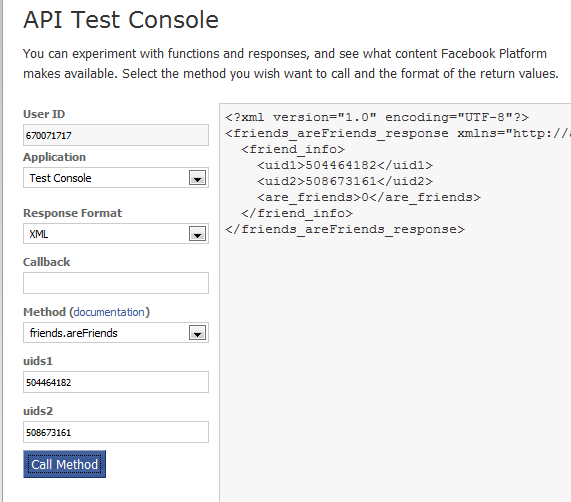
We could then take two of these UID (aka user IDs) and test to see if they are friends with the friends.areFriends method. In this case these two people are not friends with each other.
$friends_areFriends = $facebook->api_client->friends_areFriends( ‘508673161’, ‘504464182’ );

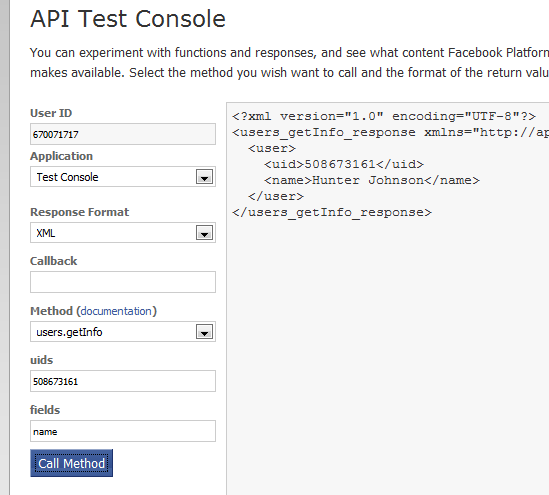
The UID is a great method for uniquely identify members but it would be nice to know who 508673161, and 504464182 are. To do this we can use the method users.getInfo to get information about these users including there names.
$users_getInfo = $facebook->api_client->users_getInfo( ‘732945108’, “name” );

The test console is a great tool for testing out how methods work and how the response is formated.
Now we want to put all three of these functions together to create a application that lists all your friends common friend. PopFriends.txt demonstrates how to do this.

Leave a comment